いろいろグラフ作成ツールとかありますが、悩んでいてもしかたないので「amCharts」を使ってとりあえずグラフ作りをしていきたいと思います。
ではさっそく「amCharts」のダウンロードから。
 こんな感じでフォルダが展開されます。
こんな感じでフォルダが展開されます。
これをごっそりサーバーにアップロードすればすぐにテスト可能です。
私はローカルでテストができるように「XAMPP」を(Fドライブに)インストールしているのでテスト用のフォルダ(F:\xampp\htdocs\test)に「amline_1.5.2.0」フォルダをコピーしました。
で、つづいてテストです。
ではさっそく「amCharts」のダウンロードから。
- amChartsのサイトへ行く
- メインページ上部のダウンロードのタブをクリック
- グラフの種類ごとにダウンロードファイルが異なるので「Line & Area」をクリックしてダウンロード
 こんな感じでフォルダが展開されます。
こんな感じでフォルダが展開されます。これをごっそりサーバーにアップロードすればすぐにテスト可能です。
私はローカルでテストができるように「XAMPP」を(Fドライブに)インストールしているのでテスト用のフォルダ(F:\xampp\htdocs\test)に「amline_1.5.2.0」フォルダをコピーしました。
で、つづいてテストです。
http://アップロードしたホスト/アップロードしたディレクトリ/amline.html
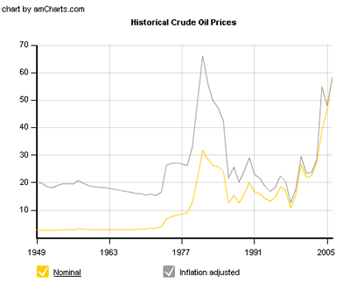
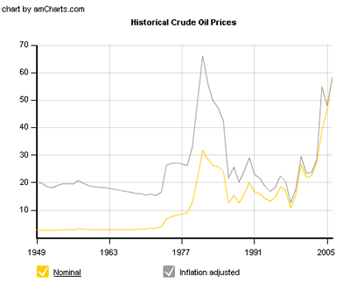
にアクセスすれば、サンプルのグラフが表示されます。

表示しているデータは、
./amline/amline_data.xml
です。
上のファイルを開いてデータをいじれば当然表示が変わります。
デフォルトだとデータファイルはXMLファイルなのですが、CSV形式のファイルも読み込めます。
その場合は
./amline/amline_settings.xml
の設定をいじります。
エディタで「./amline/amline_settings.xml」開き9行目あたりの
csv に変更します。
それからデフォルトでは「./amline/amilne_data.xml」をデータファイルとして読み込んでしまうのでエラーが発生してしまいますので、今度はHTMLファイルを修正します。
「amline.html」ファイルを開き、19行目あたりの
so.addVariable("data_file", escape("amline/amline_data.xml")); を
so.addVariable("data_file", escape("amline/amline_data.txt")); に変更します。
これで、CSV形式で書かれた「amline_data.txt」からデータを読み込んで表示するようになるはずです。
では、ためしに最近の私の体重グラフのデータを入れてみようと思います。
「amline_data.txt」を以下のように修正します。
「日付」「体重」「胴回り」を「;」で区切って作成。
表示の仕方を修正するために、「amline_setting.xml」も修正。
詳しい設定方法は本家のサイトを後ほど確認するとして、とりあえずそれっぽいところを修正しました。
すると、こんな感じで表示されました。

これを見てお気づきでしょうが、ダウンロードしたもののままではタイトルとかに日本語が使えないようです。また設定もたくさんありすぎてわけわからんのですが、いろいろ変えるとマジやばいぐらいかっこいいグラフもできるようです。
で、実際サーバーにアップロードして、下記の記述をこのエントリーに書き込むと。
(注)ブログで直接書く場合は絶対パスでamlineまでのパスを表記する必要があると思いますので、ご自身の環境に合わせてパスの設定をしてください。
こんな風に表示されます。
キターーーー!
とりあえず、今日はここまで。
次は、データの作成をもっと簡単にできるようにしたいと思います。
っていうか誰かやさしく作り方を教えてくれないかしら。
にアクセスすれば、サンプルのグラフが表示されます。

表示しているデータは、
./amline/amline_data.xml
です。
上のファイルを開いてデータをいじれば当然表示が変わります。
デフォルトだとデータファイルはXMLファイルなのですが、CSV形式のファイルも読み込めます。
その場合は
./amline/amline_settings.xml
の設定をいじります。
エディタで「./amline/amline_settings.xml」開き9行目あたりの
それからデフォルトでは「./amline/amilne_data.xml」をデータファイルとして読み込んでしまうのでエラーが発生してしまいますので、今度はHTMLファイルを修正します。
「amline.html」ファイルを開き、19行目あたりの
so.addVariable("data_file", escape("amline/amline_data.xml")); を
so.addVariable("data_file", escape("amline/amline_data.txt")); に変更します。
これで、CSV形式で書かれた「amline_data.txt」からデータを読み込んで表示するようになるはずです。
では、ためしに最近の私の体重グラフのデータを入れてみようと思います。
「amline_data.txt」を以下のように修正します。
「日付」「体重」「胴回り」を「;」で区切って作成。
9/6;74.6;86.0 9/7;74.0;86.0 9/8;73.0;85.0 9/9;74.0;85.5 9/10;73.6;84.6 9/11;73.2;86.0 9/12;74.6;86.0 9/13;73.0;85.4 9/14;74.2;84.5 9/15;73.4;85.2 9/16;73.8;84.5 9/17;73.0;84.0 9/18;73.4;84.5 9/19;74.2;85.4
表示の仕方を修正するために、「amline_setting.xml」も修正。
詳しい設定方法は本家のサイトを後ほど確認するとして、とりあえずそれっぽいところを修正しました。
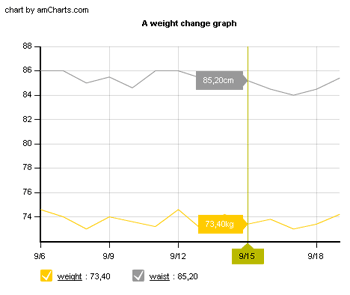
すると、こんな感じで表示されました。

これを見てお気づきでしょうが、ダウンロードしたもののままではタイトルとかに日本語が使えないようです。また設定もたくさんありすぎてわけわからんのですが、いろいろ変えるとマジやばいぐらいかっこいいグラフもできるようです。
で、実際サーバーにアップロードして、下記の記述をこのエントリーに書き込むと。
(注)ブログで直接書く場合は絶対パスでamlineまでのパスを表記する必要があると思いますので、ご自身の環境に合わせてパスの設定をしてください。
<!-- saved from url=(0013)about:internet -->
<!-- amline script-->
<script type="text/javascript" src="amline/swfobject.js"></script>
<div id="flashcontent">
<strong>You need to upgrade your Flash Player</strong>
</div>
<script type="text/javascript">
// <![CDATA[
var so = new SWFObject("amline/amline.swf", "amline", "520", "400", "8", "#FFFFFF");
so.addVariable("path", "amline/");
so.addVariable("settings_file", escape("amline/amline_settings.xml")); // you can set two or more different settings files here (separated by commas)
so.addVariable("data_file", escape("amline/amline_data.txt"));
// so.addVariable("chart_data", ""); // you can pass chart data as a string directly from this file
// so.addVariable("chart_settings", ""); // you can pass chart settings as a string directly from this file
// so.addVariable("additional_chart_settings", ""); // you append some chart settings to the loaded ones
// so.addVariable("loading_settings", "LOADING SETTINGS"); // you can set custom "loading settings" text here
// so.addVariable("loading_data", "LOADING DATA"); // you can set custom "loading data" text here
so.addVariable("preloader_color", "#999999");
so.write("flashcontent");
// ]]>
</script>
<!-- end of amline script -->
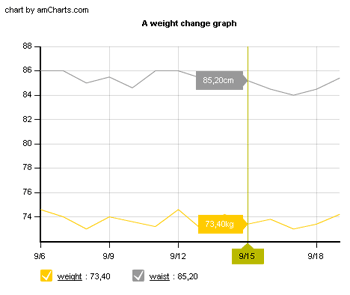
こんな風に表示されます。
You need to upgrade your Flash Player
キターーーー!
とりあえず、今日はここまで。
次は、データの作成をもっと簡単にできるようにしたいと思います。
っていうか誰かやさしく作り方を教えてくれないかしら。

コメントする