Lightbox 2.0はAjaxを利用して画像を表示するライブラリです。画像は単独の表示だけでなく、複数画像をグループ化してスライドとして表示させることもできるすぐれもの。
いろんなサイトで使われていますが、かっこいいのですが、難しいのかなぁ・・・なんて思いつつ今まで試していませんでしたが、今更ながらどんなものか実験してみようと思います。
参考ページ「マイコミジャーナル」
ツ黴ゼロからはじめるLightbox 2.0 - 簡単にWebで写真アルバム機能
を見ながら、試してみますが、このサイトによると「Lightbox」っていうのは
「Lightbox 2.0ではHTMLの<a>タグのrel属性にlightboxの文字を記述するだけでできてしまうという手軽さです」
とのこと。
へぇ・・・、そんなに簡単なんだ・・・、と思いつつ実践へ。
いろんなサイトで使われていますが、かっこいいのですが、難しいのかなぁ・・・なんて思いつつ今まで試していませんでしたが、今更ながらどんなものか実験してみようと思います。
参考ページ「マイコミジャーナル」
ツ黴ゼロからはじめるLightbox 2.0 - 簡単にWebで写真アルバム機能
を見ながら、試してみますが、このサイトによると「Lightbox」っていうのは
「Lightbox 2.0ではHTMLの<a>タグのrel属性にlightboxの文字を記述するだけでできてしまうという手軽さです」
とのこと。
へぇ・・・、そんなに簡単なんだ・・・、と思いつつ実践へ。
なにはともあれ「Lightbox 2.0」をダウンロード。
「Lightbox2のダウンロードサイト」より「Lightbox v2.04」(2008.9.7現在)と書かれた文字をクリックするとダウンロードが行われます。
ダウンロードされたファイルはZIP形式になっているの適当なフォルダ(lightboxフォルダ等)に解凍します。解凍すると以下のファイル構成になります。
ツ黴
上記のファイルで、index.htmlとimagesフォルダのimage-1.jpg、thumb-1.jpgだけはいりません。
その他はすべて必要になります。
さっそくテスト。
「test」というフォルダをつくりその中でテストしようと思うので、「test」フォルダに上記の「css」「images」「js」フォルダをコピーします。
で、早速「Dreamweaver」を立ち上げ、新規HTMLファイルを作成。
名前を適当につけ、「test」フォルダに保存。
実際にlightboxを使う際は「prototype.jsライブラリ」も同時に読み込ませなくてはいけないらしいのですが、これもさきほどダウンロードしたファイルの中に入っているので、ここではJavaScriptとCSSを読み込み、<a>タグにrel属性をつけるだけです。
ということで、<head>タグ内に
を追加。
で、あとはテキストでもなんでもいいので、画像にリンクをして、たとえば
<a href="image/001.jpg" rel="lightbox">001.jpgを表示</a>
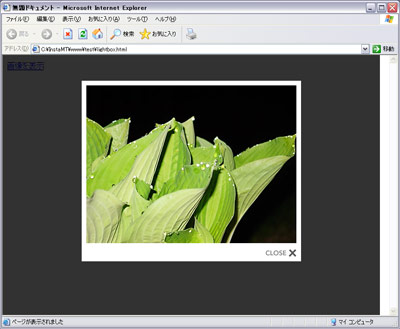
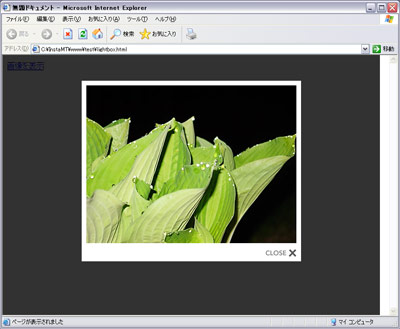
とするだけで、あら不思議。

「Lightbox2のダウンロードサイト」より「Lightbox v2.04」(2008.9.7現在)と書かれた文字をクリックするとダウンロードが行われます。
ダウンロードされたファイルはZIP形式になっているの適当なフォルダ(lightboxフォルダ等)に解凍します。解凍すると以下のファイル構成になります。
ツ黴
- index.html
- css
- images
- js
上記のファイルで、index.htmlとimagesフォルダのimage-1.jpg、thumb-1.jpgだけはいりません。
その他はすべて必要になります。
さっそくテスト。
「test」というフォルダをつくりその中でテストしようと思うので、「test」フォルダに上記の「css」「images」「js」フォルダをコピーします。
で、早速「Dreamweaver」を立ち上げ、新規HTMLファイルを作成。
名前を適当につけ、「test」フォルダに保存。
実際にlightboxを使う際は「prototype.jsライブラリ」も同時に読み込ませなくてはいけないらしいのですが、これもさきほどダウンロードしたファイルの中に入っているので、ここではJavaScriptとCSSを読み込み、<a>タグにrel属性をつけるだけです。
ということで、<head>タグ内に
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
<script src="js/prototype.js" type="text/javascript"></script>
<script src="js/scriptaculous.js?load=effects,builder" type="text/javascript"></script>
<script src="js/lightbox.js" type="text/javascript"></script>
を追加。
で、あとはテキストでもなんでもいいので、画像にリンクをして、たとえば
<a href="image/001.jpg" rel="lightbox">001.jpgを表示</a>
とするだけで、あら不思議。

例のかっこいい感じで画像が表示されます。

コメントする