Movable Type をWindowsXPに入れてみる
現在私のサイトでは、2つのブログソフトを使用しています。
ひとつは、このブログに使用しているWordPressで、もうひとつがMovable Typeです。
これらは私が使用しているレンタルサーバーにインストールして使用しているわけですが、ページデザインなんかをカスタマイズするにあたり、自分のPC上でテストなんかができるようするため、自分のPCでMovable Typeをインストールしようと思ったわけです。
ということで、以下はそのインストール手順の覚え書きです。
ということで、MovableTypeを学習するためということもあり、ローカル環境でMovableType動かすことに挑戦。
手順としては、自宅のWindowsXPのノートPCをWebサーバーとし、そこにMovableTypeをインストールし、エントリーを登録し、テンプレートをカスタマイズし、そして格好のよろしいサイトをデザイン!という手順である。
WindowsXPをWebサーバーに仕立てる方法はいろいろあるらしいのですが、今回は
・Apache
・MySql
・PHP
・Perl
をインストールしサーバーに仕立て上げ、その後MovableTypeをインストールしようという魂胆である。
まずは検索。
自宅サーバーとか、WindowsXPとかで検索すると必ずヒットするのが
「自宅サーバーで行こう」です。最初はこのページを参考にして行こうかと思ったのですが、情報が若干古いため、ApacheにしろPerlにしろ、現在のバージョンとは異なっていて、インストール画面なども違うということもあり参考程度としておいた。
さらにグルグルと探し回っていて見つけ出したのが
「MB-Support」というサイトを発見。
すごく丁寧に説明されていて、なおかつ情報も比較的新しいので、このサイトを参考にしながらダウンロードとインストールをしていこうと思ったらさらにお手軽キットがありました。
(実は別のPCにはこちらのサイトを参考にひとつひとつソフトをインストールしてみたが、けっこう面倒でした)
 そこで、WordPressの勉強のために購入した
そこで、WordPressの勉強のために購入した
WordPressでつくる! 最強のブログサイト という本に「XAMPP」という上記のサーバー構築がまとめてインストールできるという優れもの紹介があったのです。
さっそく公式サイトから2つのファイルをダウンロードするところから本格的なセットアップ作業の開始となります。
1つめ。
“XAMPP Windows版 1.6.0a”のzip版をダウンロード。
exe形式のインストーラーもあるのですが、zip版の方がインストールとかもろもろが楽らしい。
ということで、ダウンロードしたファイルを解凍。
「xampp」というフォルダができるので、Dドライブ(というかどこでもいいらしい)の直下にコピー。
D:xamppsetup_xampp.bat をダブルクリックすれば1stステップ終了。
これでWindowsXPをWebサーバーにする準備は終了。
この状態でもMovable Typeをインストールして動かすことはできます。
が、
2つめ。(本には紹介されていませんでしたがこれはMovable Typeでは必要らしい)
さらにMovable TypeでImage::Magick(サムネイルの自動生成などをするらしい)を動かすために、“XAMPP Windows版 アドオン”「Perl 5.8.8-2.2.4」のzip版をダウンロードしてインストールします。
ということで、ダウンロードし、解凍。
「xampp-win32-perl-addon-5.8.8-2.2.4」というフォルダができているのでダブルクリックして開きます。

でその中身を
ドカンと先ほどDドライブにコピーした、「xampp」に上書きコピー。
たぶん、差分が追加されていると思います。
次に、
D:xamppsetup_xampp.bat をダブルクリックして実行。(これが必要かどうかは、今ひとつ不明)
これでサーバー関係のインストールは終了ということで
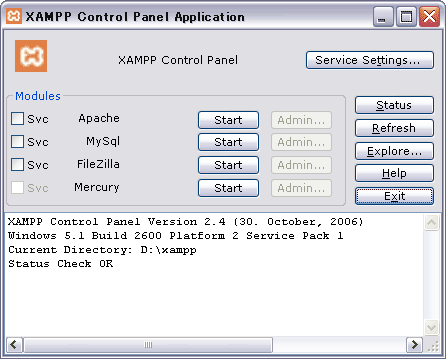
D:xamppxampp-control.exe をダブルクリックして実行させるとコントロール画面が表示されるので

AppacheとMySql をstartさせればOKです。
ブラウザを立ち上げ
http://localhost (または、http://127.0.0.1/)にアクセスすると、
D:xampphtdocs フォルダのindex.htmlにアクセスします。あとは必要に応じてこのフォルダにHTMLファイルを格納すれば、自分で作ったコンテンツが表示されるというわけです。
このフォルダだと階層が深くて若干わかりにくいというときは、
D:xamppapacheconfhttpd.conf をエディターで開き、一番最後に
Listen 8080
DocumentRoot D:www
Options Indexes FollowSymLinks MultiViews Includes ExecCGI
AddType Text/html .shtml
AddHandler server-parsed .shtml
AddHandler cgi-script .cgi .pl
AllowOverride All
Order allow,deny
Allow from all
を追加します。コレを追加すると、Dドライブ直下に新たに作成した"www"というフォルダをルートとして認識するようになるので、HTMLコンテンツはここに追加していけばよいということです。
その際のアクセスするアドレスは、
http://127.0.0.1:8080/
です。(ちょっと違うので注意)
とりあえず、サーバーの設定はここまで。次はMovable Typeのインストールです。
--------
コメントする