Movable Type再設定メモその3(投稿しやすくしよう)
今度は、Movable Typeのエントリー(投稿)部分をカスタマイズします。
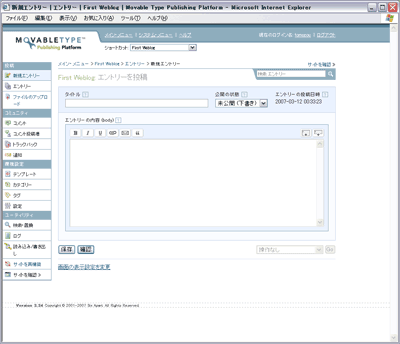
通常Movable Typeのエントリー画面というのは

こんな感じのそっけないものなのですが、「TinyMCE Plugin for Movable Type」というブラグインをインストールすることで、WYSIWYGモードでXHTMLを編集できるようになります。
こちらのサイトから「TinyMCE Plugin for Movable Type」をダウンロードします。
インストール方法も詳しく説明されていますので、そちらを参考にしていただければインストールはあっけないほどカンタンに終了いたします。
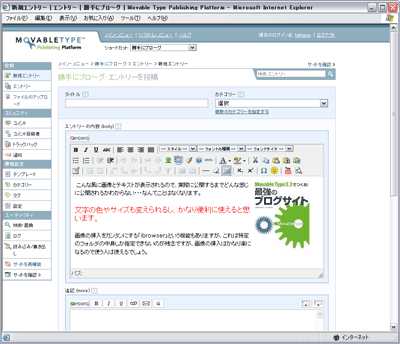
するとエントリー画面が

こんな感じに変わります。
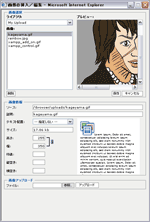
1点説明のないところで悩んだところが、画像の挿入をカンタンにするibrowserの設定。
初期値では
value => '../../../../../../ibrowser/uploads',
url => 'ibrowser/uploads/',だったのですが、これだと画像選択時にプレビュー表示がされませんでした。
けっきょく
value => '../../../../../../ibrowser/uploads/',
url => 'ibrowser/uploads', 画像のアップロード先がもっと柔軟にできるともっと便利なんでしょうけどね。
とはいえ、すごくこれで入力がしやすくなると思います。
また一歩野望に近づきました。
画像のアップロード先がもっと柔軟にできるともっと便利なんでしょうけどね。
とはいえ、すごくこれで入力がしやすくなると思います。
また一歩野望に近づきました。
--------
コメントする