画像のアップロード先
通常画像をアップロードする場合、左メニューの「ファイルのアップロード」を使ってアップロードします。その際、デフォルトの状態でアップロードをしてしまうと、ブログのルートフォルダ(index.htmlがあるフォルダ)に画像がアップロードされてしまいます。
「サイトとしてちゃんと見れてればいいじゃん」と言う人もいるかと思いますが、やはりそれでは美しくないので、ルールにのっとった画像のアップロードするためテンプレートをカスタマイズしてみます。
カスタマイズするのは (MTPath)/tmpl/cms/upload.tmpl と(MTPath)/mt-static/styles.css です。
まず、(MTPath)/mt-static/styles.css を修正します。
「ファイルのアップロード」クリックしたときに表示されるウインドウは

オプションが隠れている状態なので、最初からオプションが表示されているようにします。
trial and errorさんの『MTのアップロードフォームちょっと改造』を参考に
#choose-destination .spinner img { /* background-image: url(images/spinner-right.gif); */ background-image: url(images/spinner-bottom.gif); }.active#choose-destination .spinner img {
/* background-image: url(images/spinner-bottom.gif); */
background-image: url(images/spinner-right.gif);
}#choose-destination .flyout {
/* display: none;
padding: 0 5px 0 15px; */
display: block;
}.active#choose-destination .flyout {
/* display: block; */
display: none;
padding: 0 5px 0 15px;
}
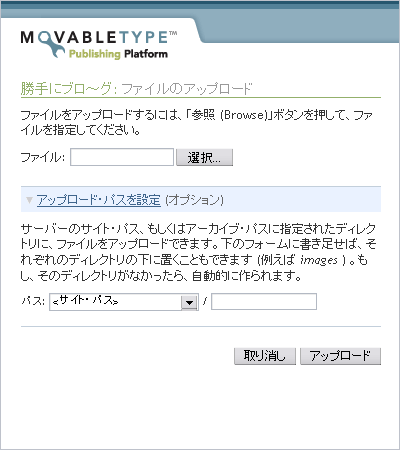
と修正します。("display"の初期値を逆にしてあげているわけですね。)すると「ファイルのアップロード」をクリックしたときの画面が

となります。
そして次に、(MTPath)/tmpl/cms/upload.tmpl を修正します。
こちらは、Project MultiBurstさんの『画像のアップロード先のデフォルトを変更する(MT3.3)』を参考にします。
上記ファイル(upload.tmpl)の
<TMPL_INCLUDE NAME="header-popup.tmpl">
<script type="text/javascript">
<!--
function setExtraPath(sel) {
var opt = sel.options[sel.selectedIndex];
var path = opt.getAttribute("middle_path");
if (!path) path = '';
var middle = sel.form['middle_path'];
if (middle) middle.value = path;
}
//-->
</script>
を
<TMPL_INCLUDE NAME="header-popup.tmpl">
<script type="text/javascript">
<!--
var today = new Date();
var num_year = today.getYear();
var str_year = String((num_year < 2000) ? num_year + 1900 : num_year);
var num_month = today.getMonth() + 1;
var str_month = (num_month < 10) ? "0" + num_month :
String(num_month);
function setExtraPath(sel) {
var opt = sel.options[sel.selectedIndex];
var path = opt.getAttribute("middle_path");
if (!path) path = '';
var middle = sel.form['middle_path'];
if (middle) middle.value = path;
if (path) {
document.forms[0].extra_path.value = "images/";
} else {
document.forms[0].extra_path.value = "images/" + str_year + "/" + str_month;
}
}
//-->
</script>
に変更します。
つづけて、オプションでパスを設定するところも修正します。
/ <input name="extra_path" id="extra_path" />
<script type="text/javascript">
<!--
document.forms[0].extra_path.value = "images/" + str_year + "/" + str_month;
//-->
</script>
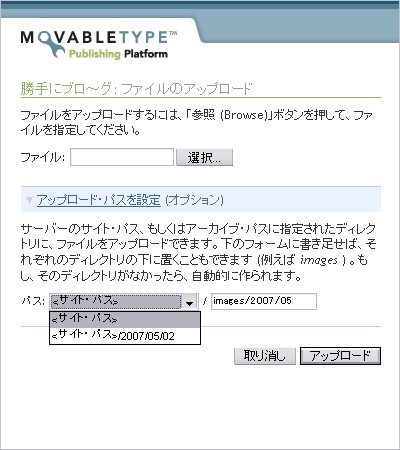
これは、アップロード先を指定していないときのデフォルト値となり
/images/年/月/ ディレクトリにアップロードされるようになります。

さて、ここで考えます。
本当のところ、画像データはどこにアップロードするのが正しいのか?
一般的なWebサイトの場合、カテゴリごとにディレクトリがあり、その中に"img"なり"images"といったディレクトリを用意しそこに画像は入れてあるものです。
が、Movable Typeの場合、DBにテキスト情報は格納されているが画像は別物として扱われているので画像は画像だけで別の独立したディレクトリにしておいたほうが、バックアップとるとか、HTMLファイルをキレイにしたいときとか、便利そうです。
また今回作成するブログのコンテンツとしては「似顔絵」と「ドラマ紹介」それから「その他雑記」と大きく3つに分類ができます。
ということで、私は
サイトルート/images/カテゴリ名/年/月/ ディレクトリ(1) と
サイトルート/images/年/月/ ディレクトリ(2) の2つのパターンで
画像を置くことにします。
(1)は、カテゴリが決まっているもの、似顔絵(nigaoe)、勝手にドラマ(dorama)とその他のカテゴリ(other)を格納。
(2)は、そのほかの何かしら必要になったときに、画像を格納するディレクトリで、自由に任意にディレクトリ名を書き換えられるようにする。
そのため、オプションの指定の箇所(50行目あたり)
<MT_TRANS phrase="Path:">
<select name="site_path" onchange="setExtraPath(this)">
<option value="1"><<MT_TRANS phrase="Site Root">></option>
<option value="1" middle_path="images/nigaoe">images/nigaoe</option>
<option value="1" middle_path="images/dorama">images/dorama</option>
<option value="1" middle_path="images/other">images/other</option>
<TMPL_IF NAME=ENABLE_ARCHIVE_PATHS>
<option value="0"><<MT_TRANS phrase="Archive Root">></option>
</TMPL_IF>
とし、プルダウンから選択したときのディレクトリを設定する部分(18行目辺り)を
if (path) { document.forms[0].extra_path.value = str_year + "/" + str_month; } else { document.forms[0].extra_path.value = "images/" + str_year + "/" + str_month; }
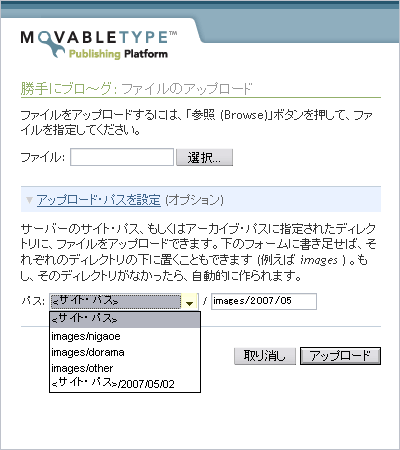
に変更します。そうすると、

こんな感じになり
middle_path=ディレクトリ名となり、プルダウンメニューでカテゴリを選ぶと、"middle_path"/年/月 ディレクトリに画像が格納されるようになります。
とりあえずこれで、画像データがひっちゃかめっちゃかにならないようになります。
ちなみにこのエントリ中の画像は「images/other」を選択したので、「/images/other/2007/05」ディレクトリに保存されています。